
The Irish Times’ ‘Listen’ project leans on AI-driven audio articles, while Google’s collaboration with The Guardian and The Royal Institute of Blind People with ‘Auditorial’ shed light on how publishers should not ignore vision-impaired readers.
The Irish Times’ AI-driven ‘Listen’
According to The Reuters Institute Digital News Report 2021, 41 percent of the people in Ireland listened to podcasts in the month previous to the survey.
“In Ireland in particular people listen to podcasts a lot. Moving into audio opens up a whole range of possibilities and new platforms like in-car or in-home devices,” said Paddy Logue, digital editor at Irish Times, during the recent Digital Media Europe (DME) virtual conference.
“The lockdown kind of slowed things down. But it is certainly an area that we hope to develop.”
The Irish Times has a history of experimenting and innovating to cater to their audiences’ needs. The first newspaper in Ireland, it was also one of the first 30 newspapers in the world to have an online presence in 1994. It also has had a paywall model since 2015.
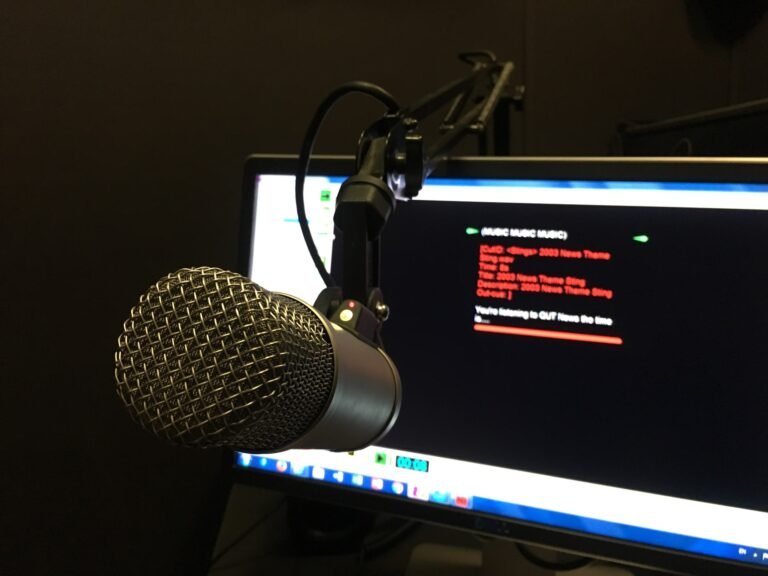
 In late 2019 the publisher launched “Listen”, bringing together all its podcasts and audio articles in one place. “Initially we did this as an experiment to see how it might work, what was the readers’ feedback and to build out some of the workflows,” said Logue.
In late 2019 the publisher launched “Listen”, bringing together all its podcasts and audio articles in one place. “Initially we did this as an experiment to see how it might work, what was the readers’ feedback and to build out some of the workflows,” said Logue.
Using AI for narration
A lot of the content on ‘Listen’ was author-narrated which helped to add cadence and emotion to the narration. But there was a flipside to it. Getting the authors to narrate the article came with a large overhead cost. The stories had to be read out, recorded, edited, processed and so on, altogether creating a big manual process.
So, the publisher turned to artificial intelligence. With the help of startup Speechkit, the publisher started producing AI-narrated articles.
“They are of such good quality that it’s kind of hard to distinguish from human voices,” Logue said. “Particularly for news articles, they are a really good solution to the audio problem.”
Partnering with Speechkit, The Irish Times currently produces about 15-20 AI-read audio articles per day and hopes to take it to the next phase soon. The text is sent to the London-based startup which provides the machine voices and hosts the narrated voices.

The audio articles are currently available for everyone. Logue noted that even if a user hits a paywall, they would be able to play the audio as the audio button is positioned accordingly.
“It is driven by our aim to reach the audiences where they are in the formats that they want,” said Logue.
Catering content for the vision-impaired
There are about 2.5 billion people globally who are blind or have some form of visual impairment, according to the World Health Organisation (WHO). Yet, around 97 percent of websites today don’t meet accessibility requirements for that massive audience to consume content.
Why is this large faction of people often overlooked during the designing of websites? Simple: the internet was designed predominantly by sighted designers and therefore is inherently biased towards sighted readers.
 Taking this into account, on the Global Accessibility Awareness Day this year, Google carried out an experiment in partnership with The Guardian and The Royal National Institute of Blind People (RNIB.) The project, named Auditorial’ explored different forms of storytelling that would suit vision-impaired readers.
Taking this into account, on the Global Accessibility Awareness Day this year, Google carried out an experiment in partnership with The Guardian and The Royal National Institute of Blind People (RNIB.) The project, named Auditorial’ explored different forms of storytelling that would suit vision-impaired readers.
An experiment in inclusion
Introduced earlier this year, Auditorial plays out “The Silent Spring”, a story by The Guardian originally used on a podcast episode about the effects of the climate crisis and other human-induced environmental destruction on the sounds of the natural world. The site uses a number of accessibility features and tools to let the reader decide how to tell the 15-minute-plus story. Ultimately, the user can experience the same story in more than 100 different ways.
The experiment was intended to be an example of how the internet as a whole could become a more inclusive place for people with disabilities, simply by offering some customisation.
“We approached The Guardian to work on this because of the lack of equitable access to everyday news and storytelling that helps us all to understand the world we are living in,” said Kate Baker, creative lead at Google Brand Studio, during DME.
“It is like one of the most pointed inequalities of the web today. But this bias is really relevant to the web at large and to any business that operates via the web,” she said.

Tips to make your site more inclusive
Baker listed 10 tips inspired by Auditorial that can help publishers to make their content more inclusive, but are by no means a one-size-fits-all solution.
- Offer multiple formats: Offer different ways of experiencing information for those who may struggle with a particular format. Before you launch anything, make sure you have considered what that experience would be like if you could not use your eyes, for example. Go for a multimodal design.
- Record an audio version: Something as simple as having the article read aloud by the author or a human narrator can significantly enhance the emotion and the flow of the storytelling for the reader. The most common screen reader technologies still rely on older synthetic speech that tends to mispronounce words, disrupt the cadence and flatten the emotion of the story.
- Narrative alt tagging: Alt tags are the labels written to describe or add context to images for assistive technologies. It would be a good practice to try writing alt tags into the flow of your article at the exact moment you wish to introduce an image for the reader.
- Making introductions: When interviewing subjects, the narrator, the presenter or the interviewer could introduce the characters audibly for blind users, i.e. just graphic labelling is too inaccessible.
- Introduction for screen readers: Including an introductory text for screen reader users would help to give people a better sense of what to expect from a web page. It helps to orient the user and helps them understand what to expect from the web page.
- Alternative colourways: It enables users to change the colour of the experience, and makes it more comfortable for those with light or colour sensitivity. Even a simple dark mode would go a long way in making the whole experience much easier for users with conditions like photophobia.
- Offer reduced motion: Quick transitions and flashing content might cause discomfort for users with motion sensitivity, epilepsy and degenerative eye conditions. A static version of the website alongside the original one would be a good idea to make the website more inclusive.
- High legibility fonts: People with low vision find Sans Serif fonts easier to read. However, even some of these fonts have letters with similar forms that could confuse those with restricted areas of vision. Therefore fonts with distinct letter forms were used for Auditorial. Avoid block capitals, italics, underlining and breaking lines with hyphens wherever possible as they all interrupt the reading flow for someone with limited vision.
- Speed control: Letting the user control the speed of storytelling will help the vision impaired user to set the pace as per his/her comfort level.
- Plan a linear version: While unusual design styles and unconventional navigational structures can make it much more exciting and engaging for a regular audience, that might not be the case for others. It would therefore be a good idea to have a really clear linear version alongside it, which could be a safe and accessible format to fall back on.
Source – https://wan-ifra.org/2021/10/listen-and-auditorial-experiments-shed-a-positive-light-on-audios-accessibility/
Written by – Elizabeth Shilpa

